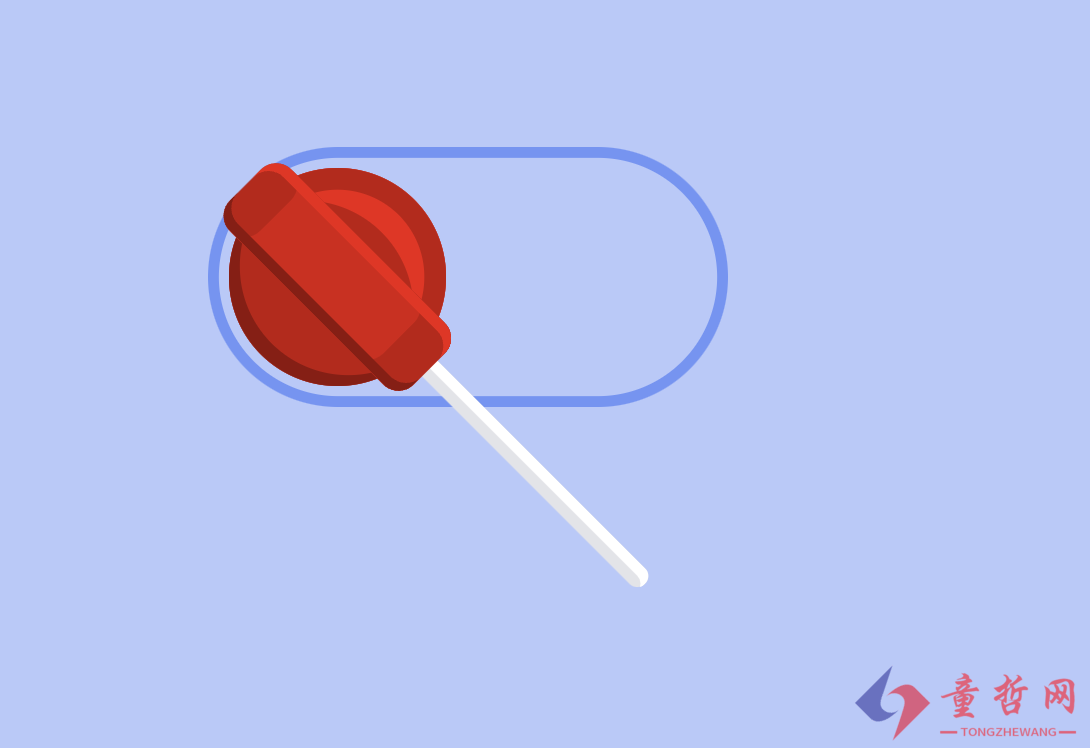
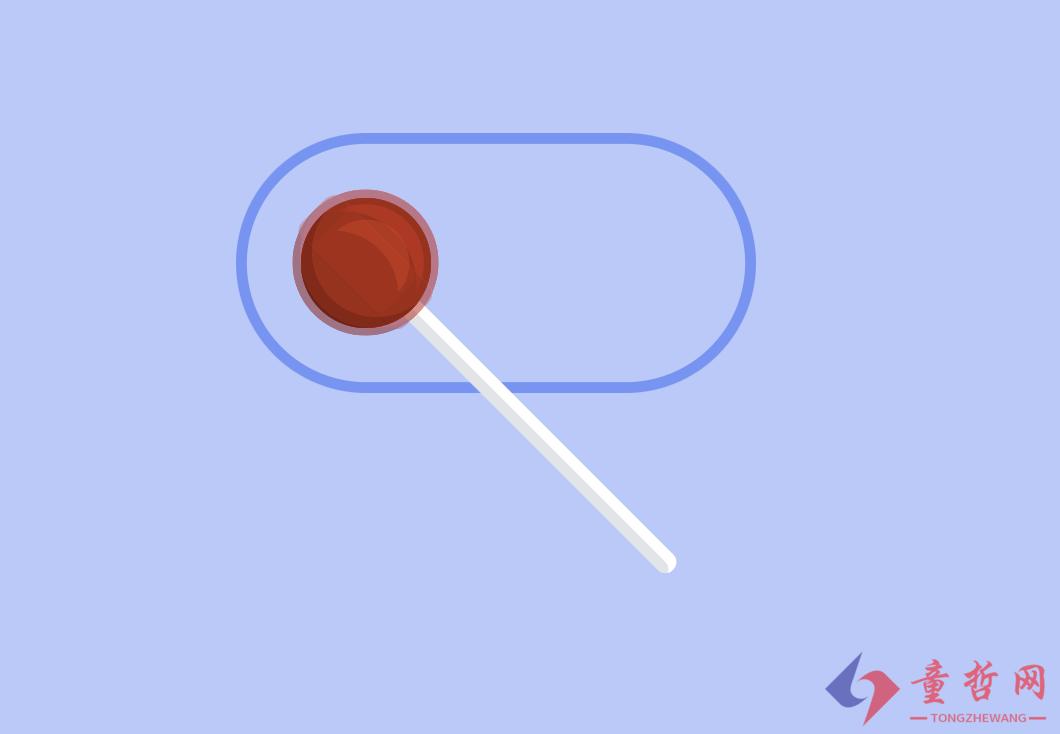
一款超有创意的棒棒糖开关切换效果,底层就是checkbox,外观基于CSS实现了棒棒糖的切换按钮,通过多次的切换操作棒棒糖会因为「摩擦」而逐渐减小,下方是切换前后的对比图片。切换的事件效果是通过JavaScript实现的,这种交互性设计特别的有创意。

前

后

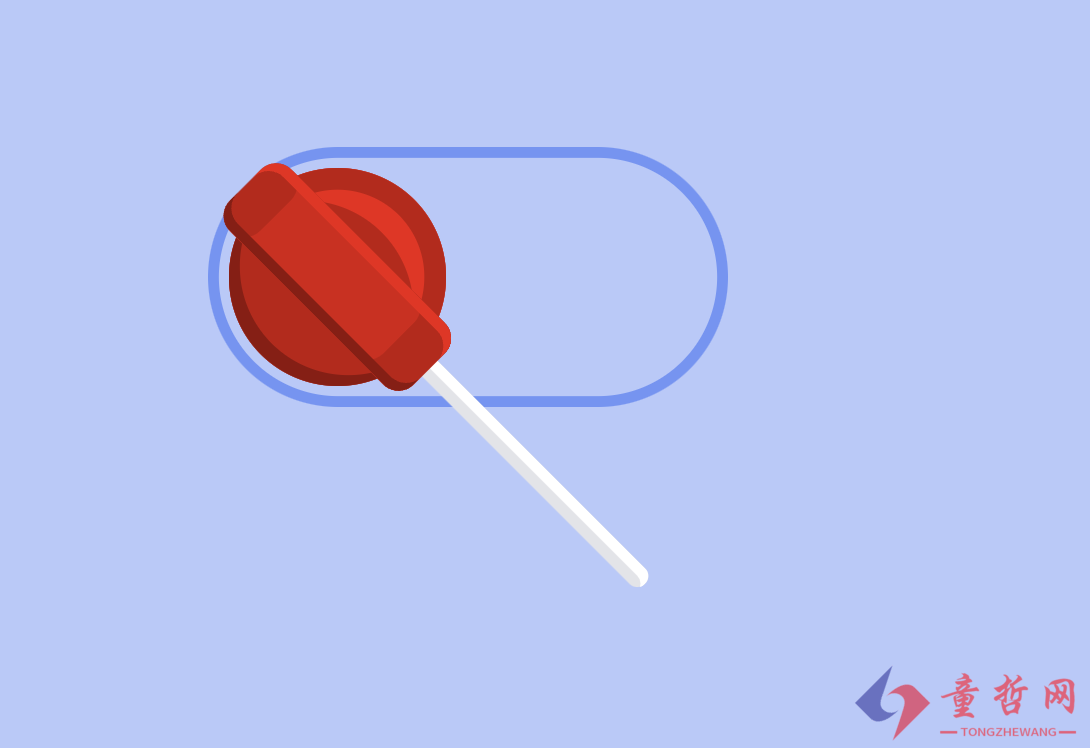
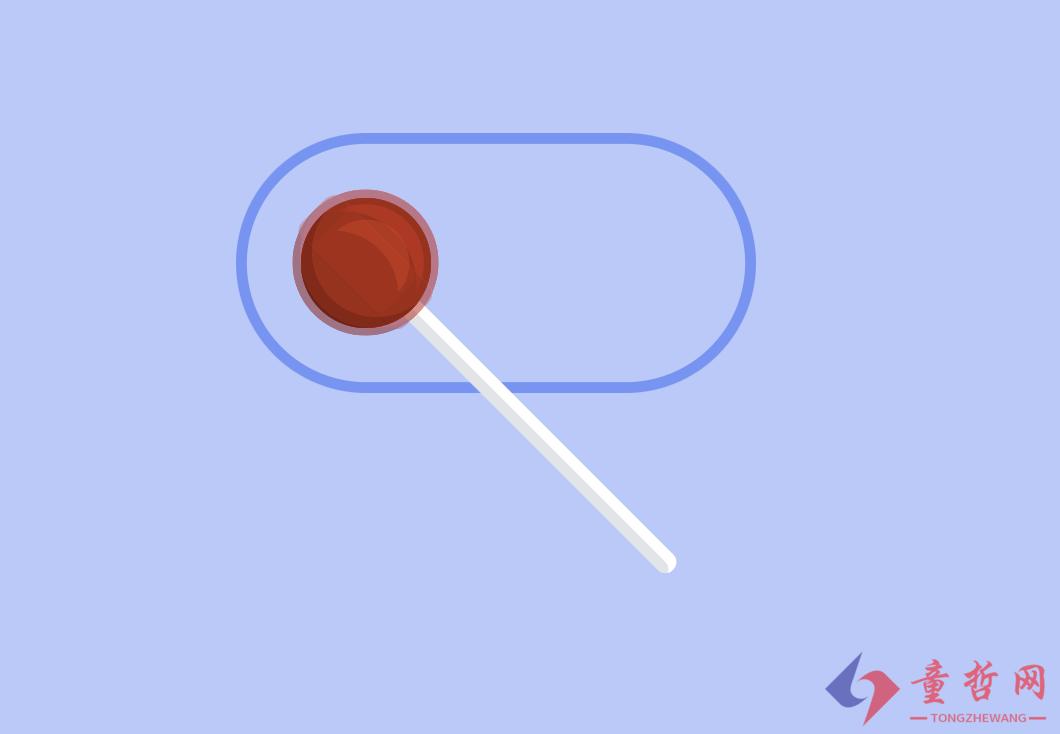
一款超有创意的棒棒糖开关切换效果,底层就是checkbox,外观基于CSS实现了棒棒糖的切换按钮,通过多次的切换操作棒棒糖会因为「摩擦」而逐渐减小,下方是切换前后的对比图片。切换的事件效果是通过JavaScript实现的,这种交互性设计特别的有创意。

前

后