一般情况下,网站的文本内容都是通过市面上的开源富文本编辑器中编辑好后保存到数据库中,用户浏览文本内容时回显富文本数据,但是一般的富文本编辑器的table表格新建时只提供默认样式,即<table><tr><td></td></tr></table>这种基础的格式,可能有些用户为了更美观会在编辑器中直接加工,这种方式有3大弊端,
1、富文本这种东西有时候不好控制,要不就是设置不成功、要不就是设置成功了但是回显时跟设置的不一样(本人用的是百度的ueditor就有这种问题)
2、退一步讲即便没有这种情况,每次在发布文章需要表格table时都要从头设置一遍table的样式也是挺麻烦的
3、样式不统一问题,同一个网站下的table表格样式五花八门,不仅用户看着不舒服,搜索引擎也不待见这种方式
基于上面提到的问题,小编目前的处理方案是表格在富文本编辑器中统一只生成最基本的table表格,美化工作交由回显的时候统一设置,这种方式即简便还很合理,而且网站整体的table风格也统一。
下面介绍详细的美化方案
1、外观设置:
.entry-content table {
margin-bottom: 10px;
border-collapse: collapse;
border-spacing: 0;
}
.entry-content table th, td {
padding: 10px;
text-align: left;
border-bottom: 1px solid #ddd;
}
.entry-content table th {
background-color: #f2f2f2;
font-weight: bold;
}
.entry-content table tr:nth-child(even) {
background-color: #f2f2f2;
}
.entry-content table tr:hover {
background-color: #ddd;
}
注:这里的entry-content类是富文本所在的外层div类
2、表格支持响应式
这个问题大家可能容易忽略,但是如果不设置,用户在移动设备上可能会出现各种情况,比如文字超出屏幕、文字挤到一块或者是被截断,这些问题不仅用户体验差并且还会被搜索引擎定性为非响应式布局,一旦被定为非响应式布局就严重了,因为很可能就不会被移动设备检索到了,在这个移动为王的年代,这种情况一旦发生后果不堪设想!
所以table表格设为响应式布局是当务之急!不过table太宽了,内容一般又特别多,不挤在一起移动设备的横屏肯定放不下。我们可以换一种思路解决问题,在内容过多且超过横向屏幕时自动加上横向滚动条,这个问题就可以解决啦!
设置table表格超出横向屏幕显示滚动条的css样式如下:
.entry-content table {
width: 100%; /* 设置表格宽度为100% */
overflow-x: auto; /* 当内容宽度超出时显示横向滚动条 */
display: block; /* 使得表格可以设置宽度和溢出隐藏 */
}
3、完整样式
所以,完整的样式如下:
.entry-content table {
width: 100%; /* 设置表格宽度为100% */
overflow-x: auto; /* 当内容宽度超出时显示横向滚动条 */
display: block; /* 使得表格可以设置宽度和溢出隐藏 */
margin-bottom: 10px;
border-collapse: collapse;
border-spacing: 0;
}
.entry-content table th, td {
padding: 10px;
text-align: left;
border-bottom: 1px solid #ddd;
}
.entry-content table th {
background-color: #f2f2f2;
font-weight: bold;
}
.entry-content table tr:nth-child(even) {
background-color: #f2f2f2;
}
.entry-content table tr:hover {
background-color: #ddd;
}
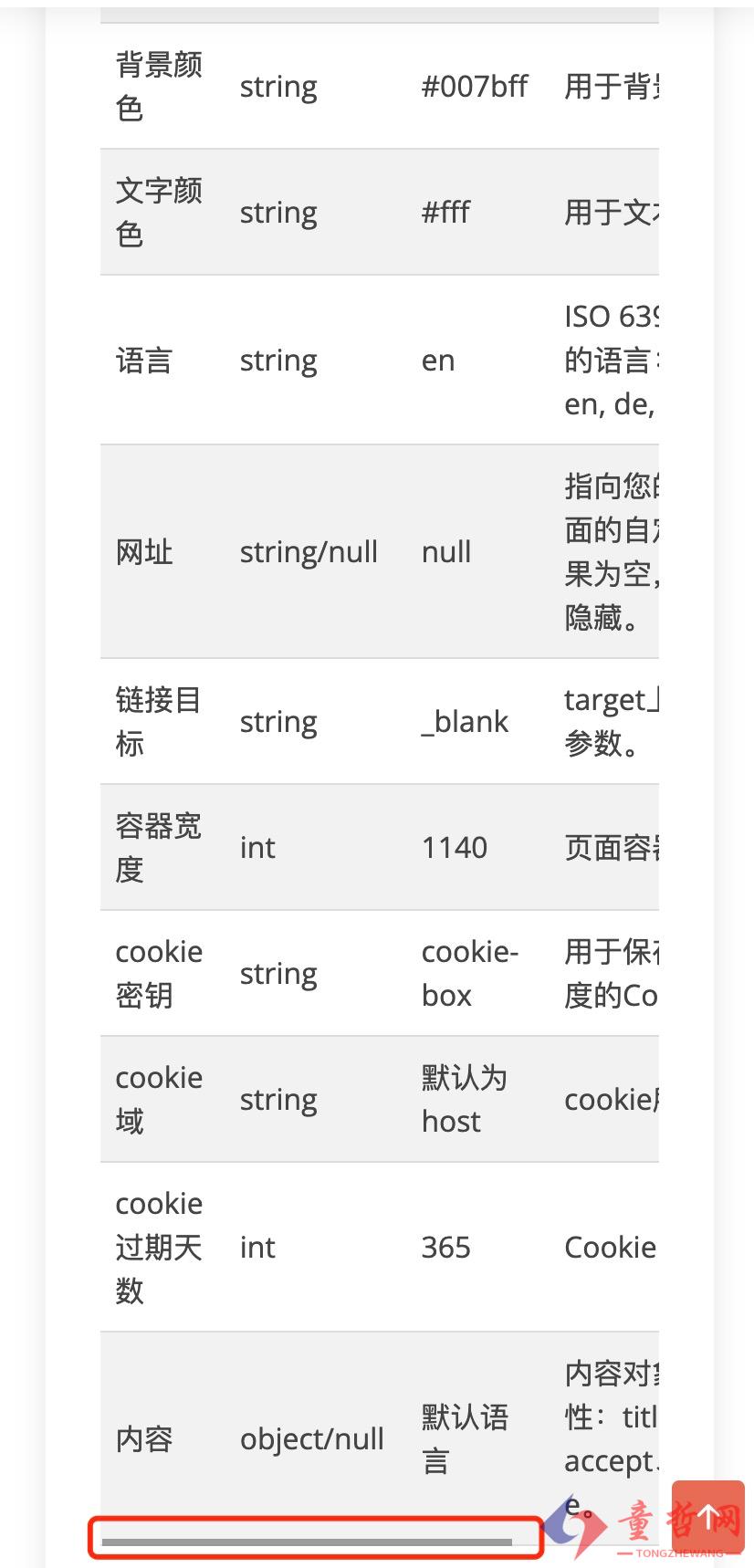
下图是设置完样式后的表格样式,你可以直接查看demo,其中,图1是电脑设备显示结果,图2是移动端显示结果,

图1

图2
4、总结
谈到了table表格在网站发布文章时的一些问题,并且提供了解决方案。如果各位遇到同样的问题,希望能够帮助到,时间紧张的可以直接下载源代码使用,源代码地址:表格美容。


















