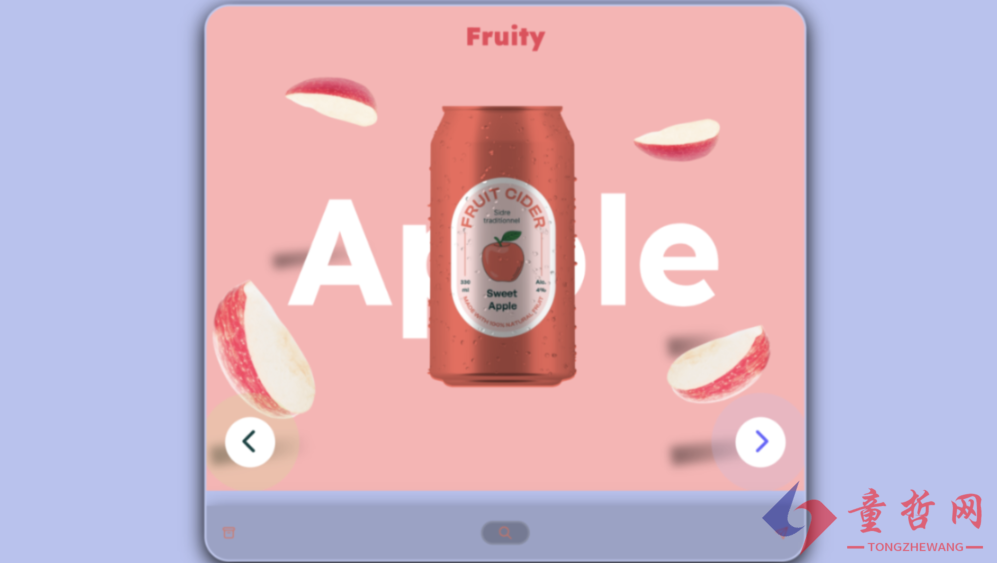
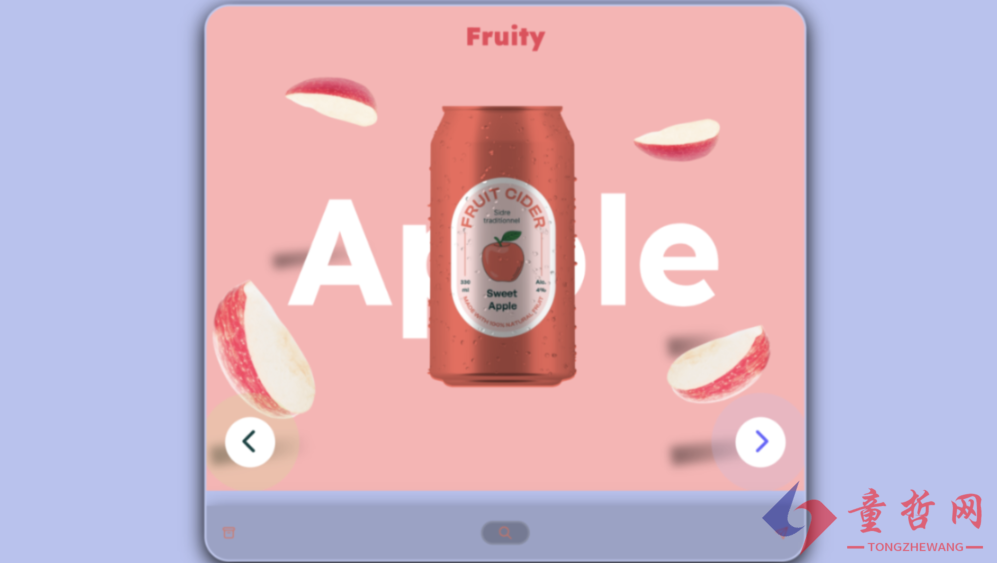
gsap实现的揭幕式动画效果内容轮播切换插件,配备了基于 CSS 创建的波纹扩散动画效果的左右切换按钮,通过gsap组件实现的揭幕式切换动画效果,丝滑顺畅给用户一种利索的感觉。而且是响应式布局的一款轮播插件,自适应效果特别好,如下图所示,在小屏幕状态下轮播按钮会变换位置以更好的适应不同尺寸屏幕的体验。您可以通过预览功能中的平板以及电脑视图查看实际效果。


gsap实现的揭幕式动画效果内容轮播切换插件,配备了基于 CSS 创建的波纹扩散动画效果的左右切换按钮,通过gsap组件实现的揭幕式切换动画效果,丝滑顺畅给用户一种利索的感觉。而且是响应式布局的一款轮播插件,自适应效果特别好,如下图所示,在小屏幕状态下轮播按钮会变换位置以更好的适应不同尺寸屏幕的体验。您可以通过预览功能中的平板以及电脑视图查看实际效果。