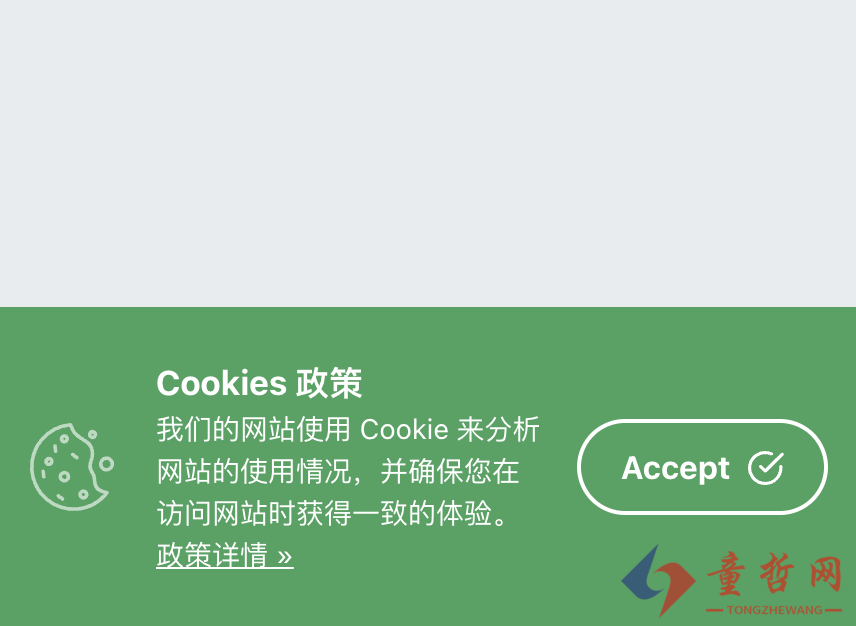
这是一款利用 CSS 搭配 JavaScript 实现的响应式 Cookie 提示框,该提示框简单易用只需 30 秒即可完成设置,提示框会出现在网站的底部页脚部位,支持响应式,在移动端也能完美展示,如下图1所示,同时支持背景色、语言、Cookie时间、文本颜色、提示框大小等多种属性的自定义,具体自定义方式及使用方式会在下方提供。

图1(移动端显示样例)
使用方法:
1、引入下载的文件
cookie-consent-box.min cookie-consent-box.min.js
2、调用初始化方法,可自定义选项
<script>CookieBoxConfig = { backgroundColor: '#ec008c', url: '/privacy-policy' }</script>可自定义的选项:
| 选项 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| 背景颜色 | string | #007bff | 用于背景的颜色 |
| 文字颜色 | string | #fff | 用于文本的颜色 |
| 语言 | string | en | ISO 639 代码。支持的语言:en, de, pl, ro, it, fr,pt |
| 网址 | string/null | null | 指向您的隐私政策页面的自定义 URL。如果为空,链接将自动隐藏。 |
| 链接目标 | string | _blank | target上面的 url 的参数。 |
| 容器宽度 | int | 1140 | 页面容器的宽度 |
| cookie密钥 | string | cookie-box | 用于保存用户接受程度的Cookie名称 |
| cookie域 | string | 默认为host | cookie所属的域 |
| cookie 过期天数 | int | 365 | Cookie 过期的天数 |
| 内容 | object/null | 默认语言 | 内容对象接受以下属性:title、content、accept、learnMore。 |



















